Vytvorte natívnu Windows aplikáciu akejkoľvek webovej stránky pomocou Nativefier.
Používate niektoré webové stránky veľmi často? Ak pre nich budete mať v počítači natívnu aplikáciu, budú skutočne dostupnejšie. Predstavte(Imagine) si, že nemusíte ísť do prehliadača a potom hľadať kartu, ktorá má otvorenú vašu webovú stránku. V tomto príspevku sme sa zaoberali nástrojom príkazového riadka s názvom Nativefier , ktorý vám umožňuje vytvárať natívne aplikácie pre akúkoľvek webovú aplikáciu alebo webovú stránku. Zaoberali sme sa aj krokmi, ktoré môžete použiť na vytvorenie natívnej aplikácie pre ktorúkoľvek z vašich obľúbených webových stránok.
Nativefier Review
Nativefier je open source a je napísaný v JavaScripte(JavaScript) a používa Electron na vytváranie natívnych aplikácií pre Windows , Mac a Linux . Aplikácie vytvorené Nativefier môžu zachovať niektoré konfigurácie a nastavenia, aby vám poskytli viac skúseností s aplikáciami. Ak chcete používať Nativefier , musíte mať na svojom počítači nainštalovaný súbor Node.js. Ak ho ešte nemáte, môžete si prečítať náš článok o tom, ako nainštalovať Node.js na Windows tu .
Ako vytvoriť natívne aplikácie
1. Otvorte okno CMD v požadovanom adresári.
2. Na inštaláciu Nativefier(Nativefier) vykonajte nasledujúci príkaz .
npm install -g nativefier
3. Po dokončení inštalácie môžete vykonať nasledujúci príkaz na vytvorenie natívnej aplikácie pre ľubovoľnú webovú stránku alebo webovú aplikáciu.
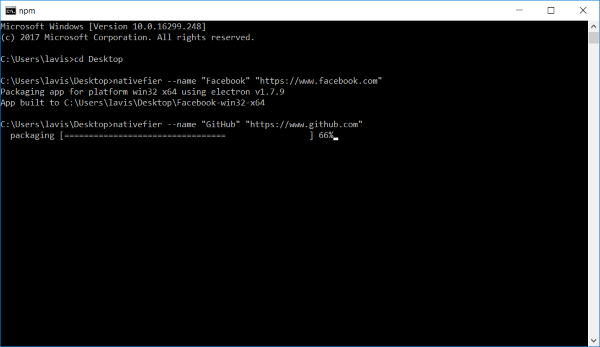
nativefier --name “Application Name” “http://applicationurl.com”

Tým by sa mala vytvoriť aplikácia s názvom Application Name , ktorej adresa URL je http://applicationurl.com.Teraz môžete otvoriť priečinok vytvorený Nativefier a nájsť spustiteľný súbor pre vašu aplikáciu. K tomuto exe súboru môžete vytvoriť skratky, aby ste ho mohli spustiť priamo z ponuky Štart, na paneli úloh alebo na akomkoľvek inom mieste podľa vášho výberu.
Podpora Flash(Flash Support)
Ak si vybratá webová lokalita vyžaduje podporu flash, môžete ju jednoducho pridať pridaním značky –flash do príkazu inštalácie. Príkaz by znel:
nativefier --name --flash “Application Name” “http://applicationurl.com”
Na to, aby flash fungoval, je potrebný Google Chrome alebo si musíte doplnok PepperFlash Chrome(PepperFlash Chrome Plugin) nainštalovať manuálne.
Ponuka aplikácií(Application Menu)
Keďže tieto aplikácie nie sú ničím iným ako WebView obaleným okolo požadovanej adresy URL(URL) . Môžete vykonávať niektoré základné operácie, ktoré by ste mohli vykonávať v bežnom webovom prehliadači. Do ponuky aplikácie sa dostanete stlačením klávesu „Alt“ na klávesnici. Teraz pomocou týchto ponúk môžete navigovať dopredu alebo dozadu alebo znova načítať celú aplikáciu.

Ako väčšina webových prehliadačov, môžete jednoducho priblížiť pomocou Ctrl+= a oddialiť pomocou Ctrl+- . K dispozícii je dokonca aj možnosť prepínania režimu celej obrazovky. Najlepšie na aplikáciách generovaných Nativefier je, že prichádzajú s plnohodnotnými vývojárskymi nástrojmi podobnými prehliadaču Chrome. Získate prístup ku konzole, sieti a všetkým ďalším funkciám, ktoré ponúkajú nástroje Chrome Developer Tools(Chrome Developer Tools) . Vývojárske nástroje môžete povoliť/zakázať stlačením Ctrl+Shift+I .
Ako už bolo spomenuté, aplikácie si môžu zachovať určitú minimálnu konfiguráciu, čo sa dá vymazať tak, že prejdete do ponuky aplikácie a potom vyberiete Upraviť(Edit ) a potom Vymazať údaje aplikácie. (Clear App Data.)To by malo úplne resetovať aplikáciu so všetkými reláciami alebo prihláseniami, ktoré ste mohli udržiavať.
Prenosnosť(Portability)
Všetky aplikácie generované pomocou Nativefier sú prenosné. Môžete ich ľahko prenášať so všetkými ich konfiguráciami. Vďaka tomu budete mať svoje údaje všade a nebudete sa môcť znova a znova prihlasovať.
Nativefier je skvelý nástroj, ktorý môžete mať vo svojej zbierke. Ak používate akúkoľvek webovú stránku tak často, že máte chuť na natívnu aplikáciu, musíte vyskúšať Nativefier . Generované aplikácie sú jednoduché, rýchle a spoľahlivé. Skvelým zážitkom je aj používanie vašich obľúbených webových aplikácií vo vyhradenom natívnom okne. Nativefier som použil na vytváranie natívnych aplikácií pre väčšinu sociálnych sietí(Social Networks) , GitHub a rôzne ďalšie webové aplikácie. Kliknutím (Click) sem(here)(here) sa dozviete viac o Nativefier.
Related posts
Najlepšie bezplatné IDE C++ pre Windows 11/10
CudaText je bezplatný editor kódu pre programátorov Windows
SynWrite Editor: Editor bezplatného textu a zdrojového kódu pre Windows 10
Najlepšie bezplatné PHP IDE pre Windows 11/10
Ako vytvoriť natívnu aplikáciu Windows pre akúkoľvek webovú stránku alebo webovú aplikáciu
Praktické skratky: Vytvorte skratky na pracovnej ploche na počítači so systémom Windows
Ako zakázať alebo povoliť režim vývojára v systéme Windows 11/10
Visualizer upozornení vám umožňuje testovať upozornenia aplikácií
Vytvorte nové používateľské účty a skupiny systému Windows, ako napríklad IT profesionál
Vytvorenie odkazu na pracovnej ploche v systéme Windows 10 (NÁVOD)
3 spôsoby vytvárania videoprezentácií v systéme Windows
Vytvárajte jednoduché poznámky pomocou PeperNote pre Windows 10
Vytvorte si vlastné klávesové skratky pre čokoľvek v systéme Windows 10
Oprava nemohla vytvoriť virtuálny stroj Java v systéme Windows 10
Ako pridať položku Vytvoriť bod obnovenia do kontextovej ponuky v systéme Windows 10
Ako vytvárať a tlačiť adresné štítky v systéme Windows 11/10
Ako vytvoriť a spravovať úložné priestory v nastaveniach systému Windows
Vytvorte odkaz na pracovnej ploche na prepnutie na konkrétnu sieť WiFi v systéme Windows 10
Predstavujeme Windows 8.1: Ako pridávať, vytvárať a prepínať používateľské účty
Vytvárajte jednoduché zálohy e-mailov pomocou KLS Mail Backup pre Windows PC
