Najlepšie webové stránky, kde sa môžete naučiť alebo zlepšiť svoje znalosti kódovania HTML
Ak sa chcete naučiť HTML(learn HTML) vo svojom vlastnom čase a tempom, potom tieto webové stránky patria medzi najlepšie možnosti, ako si zvýšiť vzdelanie. Veci však nebudú ľahké – takže ak to myslíte naozaj vážne, možno budete chcieť mať na dosah ruky niekoľko príkladov kódovania. Programátori majú tendenciu učiť sa najlepšie, keď majú príklady, s ktorými môžu pracovať, takže pokiaľ nie ste génius, toto nie je nič pre vás.
Naučte sa alebo vylepšite kódovanie HTML
V dávnych dobách museli programátori HTML míňať peniaze na drahé knihy, aby sa naučili kódovať, ale už nie. Internet veci výrazne zlepšil vďaka niekoľkým webovým stránkam, ktoré ponúkajú bezplatné príklady kódovania.
Áno, stále máte možnosť zaplatiť, ak chcete, ale ak máte obmedzený rozpočet, potom by webové stránky, o ktorých sa hovorilo dnes, mali mať veľký význam.
- W3Schools
- Codecademy
- BitDegree
- HTML pes
- Mozilla Developer Network (MDN)
Poďme o tom diskutovať z podrobnejšieho hľadiska.
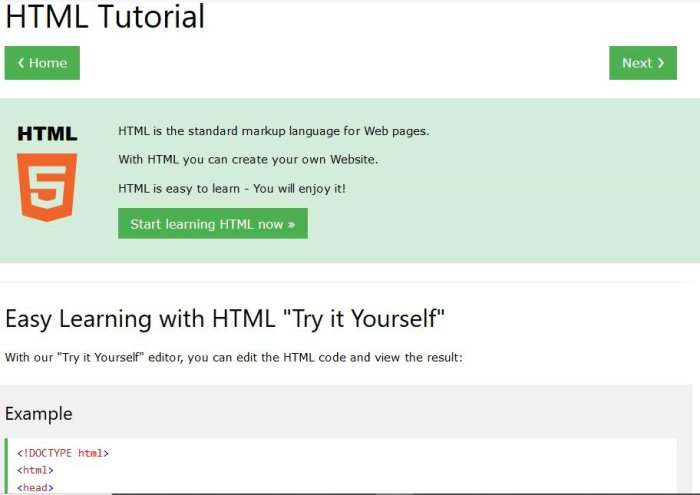
1] W3Schools

W3Schools , široko považovaný za najlepšie miesto pre programátorov, sa môže pochváliť množstvom príkladov kódovania pre HTML , Python , PHP a mnoho ďalších. Toto je miesto, kde nájdete skvelé príklady programovania v HTML a sľubujeme, že nebudete sklamaní.
Webová stránka tiež poskytuje priestor na rozdelenej obrazovke pre používateľov, aby si otestovali svoje zručnosti v kódovaní, aby sa naučili a stali sa lepšími programátormi.
Prečítajte si(Read) : Nástroje a programy(Programs) od spoločnosti Microsoft(Microsoft) , ktoré vám môžu pomôcť naučiť deti kódovať(teach Kids to Code) .
2] Codecademy

Teraz by sme už všetci mali počuť o Codecademy kvôli množstvu reklám v priebehu rokov. Má nádherný HTML školiaci kurz, ktorý trvá približne 9 hodín.
Kurz nepokrýva všetko, čo sa týka HTML , ale podľa nášho chápania je väčšina na stole tamto. Majte(Bear) na pamäti, že práca v kurze bude pokročilá, takže sa na to pripravte skôr, ako sa do toho pustíte. Tiež sa od vás nevyžaduje predchádzajúce znalosti kódovania.
Prečítajte si(Read) : Zoznam webových stránok, ktoré vám pomôžu naučiť sa kódovať hry a zabávať sa(learn to Code playing Games & having Fun) .
3] BitDegree

V centre pozornosti je interaktívne učenie, čo znamená, že je ideálne pre každého, kto sa chce naučiť HTML . BitDegree poskytuje sprievodcu pre každý prvok HTML , takže vám nič neunikne. Z toho, čo sme videli, každý sprievodca presne vysvetľuje, čo každý prvok robí, ale nielen to, ukáže príklady kódu v akcii.
Prečítajte si(Read) : Najlepšie webové stránky, kde sa zadarmo naučíte kódovanie online(Best websites to learn Coding online for free) .
4] HTML pes

HTMLDog je veľmi podobný W3Schools , ale o niečo lepší. Webová stránka ponúka obrovské množstvo obsahu, pokiaľ ide o návody, a HTML je jedným z najväčších. Ale nielen to, ak sa chcete naučiť CSS a JavaScript , potom je to skvelé miesto.
Každý príklad má ukážku. Čo je však zaujímavé, je množstvo syntaxe, ktorú tieto ukážky pokrývajú.
Teraz, keď kliknete na prvok, zobrazí sa vám interaktívna kódovacia stránka, kde môžete otestovať, čo ste sa naučili.
Prečítajte si(Read) : Rozdiel medzi nízkoúrovňovými a vysokoúrovňovými programovacími jazykmi(Difference between Low-level and High-level Programming languages) .
5] Mozilla Developer Network (MDN)

MDN nebolo navrhnuté len na to, aby ľudí učilo kódovať v HTML , ale má rozsiahly zoznam tutoriálov a príkladov, takže pri rozširovaní svojich vedomostí by ste mali mať veľa informácií.
Weboví vývojári z celého sveta už dlho chvália MDN za jeho zmysel pre detail, a to je niečo, čo funguje dobre vo váš prospech, najmä ak sa v budúcnosti chcete stať webovým vývojárom.
Prečítajte si(Read) : Čo je programovací jazyk R(What is R programming language) ?
Ak ste amatér, detaily môžu byť na začiatku dosť odstrašujúce, ale postupom času sa veci zmenia.
Related posts
Čo je to GTK+ Runtime Environment? Prečo to váš počítač potrebuje?
Ako sťahovať súbory z Github a prezerať si ich
Najlepšie webové stránky na učenie kódovania online zadarmo
Spravujte staršie webové aplikácie pomocou portálu Microsoft Enterprise Mode Site List
Najlepšie bezplatné IDE C++ pre Windows 11/10
Ako ťažko nájsť špeciálne symboly HTML online
CudaText je bezplatný editor kódu pre programátorov Windows
Ako zakázať alebo povoliť režim vývojára v systéme Windows 11/10
Stiahnite si, nainštalujte, naučte sa programovací jazyk Microsoft Small Basic
Naučte deti kódovať pomocou týchto nástrojov a programov od spoločnosti Microsoft
Microsoft Graph: Všetko, čo potrebujete vedieť
Návody, tipy, triky pre vývojové nástroje Chrome
Čo je to zjednodušene povedané Angular JavaScript Framework?
SciTE je bezplatný softvér na spracovanie textu pre programátorov
Webové stránky, ktoré vám pomôžu naučiť sa kódovať hranie hier a zábavu
Čo je to programovací jazyk Java? Príklady kódu
Najlepšie bezplatné alternatívy servera Xampp pre vývojárov
Redwood Resource Extractor: Extrahujte zdroje zo súborov EXE
Všetky príkazy Git nájdete na jednom mieste tu v Prieskumníkovi Git
Alternatívny textový prehliadač vám umožňuje prehliadať niekoľko programovacích jazykov
