Čo je to lenivé načítanie? Povoľte alebo zakážte ho v prehliadačoch Chrome, Firefox, Edge
Lazy Loading , tiež známy ako načítanie na požiadanie, je technika na optimalizáciu online obsahu. Táto technika namiesto načítania celej webovej stránky a jej vykreslenia naraz, načíta a zobrazí webovú stránku pomaly, po častiach. Načíta predmet vtedy, keď je to potrebné. Keď budete pokračovať v posúvaní nadol, obsah sa sprístupní pre vaše zobrazenie. Presnejšie povedané, ide o prax oddialenia inicializácie prostriedkov, kým nie sú skutočne potrebné na zlepšenie výkonu a šetrenie systémových prostriedkov. Lazy Loading má výhody . Vyhne sa napríklad zbytočnému spúšťaniu kódu.
WordPress , jedna z najlepších platforiem pre blogovanie na webe, ponúka riešenie lenivého načítania s názvom Infinite Scroll . Ak však otvoríte prehliadač s viacerými otvorenými pripnutými kartami, obsah na každej karte sa nenačíta, kým na ňu nekliknete. Ak sa vám zdá toto správanie nevhodné, skúste vypnúť Lazy Loading .
Tento článok vás prevedie procesom povolenia alebo zakázania funkcie Lazy Loading v prehliadačoch Firefox(Firefox) , Chrome a Edge .
Čo je lenivé načítanie obrázkov
Na rozdiel od tradičného prístupu niektorí používatelia povoľujú vo svojich prehliadačoch Lazy Loading . Zrýchľuje načítanie webovej stránky, šetrí šírku pásma, takže používatelia zažijú skutočne neprerušovanú reláciu prehliadania
Povoľte alebo zakážte Lazy Loading v prehliadači Firefox
Predtým, ako budeme pokračovať ďalej, najprv zistime, či Firefox podporuje Lazy Loading alebo nie. Ak to chcete zistiť, otvorte vo Firefoxe(Firefox) viacero kariet súčasne.
Potom zatvorte prehliadač a znova ho otvorte (obnovte karty z predchádzajúcej relácie). Všimnete si, že sa karta v popredí začne načítavať. Ak k tomu dôjde, znamená to, že pre Firefox je povolené lenivé načítanie(Loading) . Ak ju chcete deaktivovať,
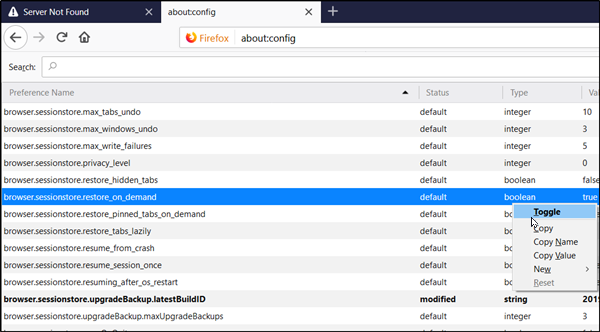
Otvorte novú kartu, napíšte about:config a stlačte kláves Enter(Enter) . Po zobrazení výzvy s upozornením kliknite na „ Prijímam riziko (I accept the risk)“ a pokračujte ďalej.

Teraz do vyhľadávacieho panela napíšte browser.sessionstore.restore a znova stlačte kláves Enter(Enter) alebo manuálne vyhľadajte browser.sessionstore.restore_on_demand. Keď sa zobrazí, kliknite naň pravým tlačidlom myši a výberom možnosti „Prepnúť“(‘Toggle’) túto funkciu deaktivujte.
Reštartujte prehliadač.
Zakázať alebo povoliť Lazy Loading v prehliadači Chrome
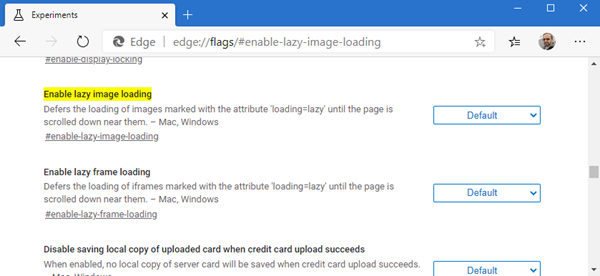
Ak chcete v prehliadači Chrome(Chrome) zakázať lenivé načítanie(Lazy Loading) , budete musieť v prehliadači Chrome aktivovať dva príznaky(Chrome) –
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
Po aktivácii príznaky otvoria stránku s príznakmi s príslušným nastavením.

Ak ich chcete deaktivovať, stlačte šípku rozbaľovacej ponuky vedľa popísaných funkcií a vyberte možnosť „ Zakázané(Disabled) “. Nakoniec reštartujte prehliadač Google Chrome(Google Chrome) tak, že ho manuálne zatvoríte, alebo stlačením tlačidla Znova(Relaunch) spustiť prehliadač reštartujete a umožníte, aby sa zmeny prejavili. Podobne(Likewise) prepnite na ' Povolené(Enabled) ', aby ste opäť povolili lenivé načítanie(Lazy Loading) .
Zakázať alebo povoliť Lazy Loading v prehliadači Edge
Ak chcete v prehliadači Chrome(Chrome) zakázať lenivé načítanie(Lazy Loading) , budete musieť v prehliadači Chrome aktivovať dva príznaky(Chrome) –
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading

Ak ich chcete deaktivovať, stlačte šípku rozbaľovacej ponuky vedľa popísaných funkcií a vyberte možnosť „ Zakázané(Disabled) “. Nakoniec reštartujte prehliadač Google Chrome(Google Chrome) tak, že ho manuálne zatvoríte, alebo stlačením tlačidla Znova(Relaunch) spustiť prehliadač reštartujete a umožníte, aby sa zmeny prejavili. Podobne(Likewise) prepnite na ' Povolené(Enabled) ', aby ste opäť povolili lenivé načítanie(Lazy Loading) .
Uprednostňujete Lazy Loading alebo nie?(Do you prefer Lazy Loading, or not?)
Related posts
Ako synchronizovať karty medzi prehliadačmi Edge, Chrome a Firefox
400 zlá požiadavka, súbor cookie je príliš veľký – Chrome, Edge, Firefox
Ako zmeniť predvolené písmo v prehliadači Chrome, Edge, Firefox
Zatvorte všetky otvorené karty prehliadača naraz v prehliadači Chrome, Edge alebo Firefox
Je bezpečné ukladať heslá v prehliadači Chrome, Firefox alebo Edge?
Opravte pomalý problém Máp Google v prehliadačoch Chrome, Firefox a Edge v systéme Windows 11/10
Ako používať prehliadače Chrome, Edge, Firefox, Opera ako poznámkový blok
Povoľte alebo zablokujte kontextové okná v prehliadačoch Chrome, Firefox, Edge, Opera, Internet Explorer
Nainštalujte si YouTube ako progresívnu webovú aplikáciu do prehliadača Chrome alebo Edge
Ako otvoriť odkazy na správy a záujmy v prehliadači Chrome alebo Firefox; nie Edge
Vždy zobrazovať tlačidlo Stiahnuť v prehliadačoch Chrome, Firefox a Edge
Zakázať alebo povoliť Adobe Flash Player v prehliadačoch Chrome, Edge, Firefox, Opera
Zakázať, odinštalovať Adobe Flash, Shockwave v prehliadačoch Chrome, Firefox, Edge, IE
OPRAVA: ReCAPTCHA nefunguje v prehliadači Chrome, Firefox alebo inom prehliadači
Odstráňte VŠETKY uložené heslá naraz v prehliadačoch Chrome, Firefox, Edge
Bezplatný prehliadač webovej vyrovnávacej pamäte pre prehliadače Chrome, Firefox a Edge
Ako zakázať alebo blokovať webové stránky v prehliadačoch Chrome, Firefox, Edge
Ako zabezpečiť, aby Flash fungoval v prehliadačoch Chrome, Edge, Firefox TERAZ
Ako automaticky posúvať webovú stránku nadol alebo nahor v prehliadači Chrome alebo Firefox
Vynútiť otváranie odkazov na karte na pozadí v prehliadačoch Chrome, Edge, Firefox, Opera
