Ako vytvoriť a pridať efekt Vržený tieň na obrázok v Paint.NET
Paint.NET je jedným z najlepších programov na úpravu obrázkov, ktoré sú momentálne k dispozícii, a čo je najlepšie, je zadarmo. Napriek svojej úžasnosti však tento bezplatný program neprichádza s možnosťou pridať do textu efekty tieňa . (add drop shadow effects)Aj keď táto možnosť nie je k dispozícii, možno ju pridať pomocou doplnku. Môžete použiť Paint.NET Effects alebo plugin Drop shadow . Po stiahnutí rozbaľte súbor zip do jeho vlastného priečinka a potom kliknite na inštalačný súbor. V druhom prípade stačí presunúť extrahovaný priečinok.
Pridajte efekt Vržený tieň v Paint.NET
1] Pomocou doplnku Paint.NET Effects

Spustite Paint.NET a presuňte kurzor myši na kartu „Efekty“. Posuňte(Scroll) zobrazenie nadol na „Objekty“ a odtiaľ sa používateľom zobrazí možnosť „Vržený tieň“. Zatiaľ naň neklikajte, pretože najprv musíme vytvoriť obrázok, do ktorého vložíme náš text.
Ak chcete začať, kliknite na kartu Vrstvy(Layers) a potom presuňte kurzor myši na položku Pridať novú vrstvu(Add New Layer) a kliknite. Po dokončení otvorte ponuku Nástroje(Tools) a kliknutím na položku Text zadajte slová do obrázka. Tieto slová môžu byť čokoľvek, ale my sme sa rozhodli použiť názov našej webovej stránky.
Potom kliknite na Efekty, Objekty(Objects) a potom Vrhnutý tieň(Drop Shadow) , čím spustíte proces transformácie zvolených slov umiestnených na obrázku. Doteraz by sme si mali byť schopní uvedomiť, aká jednoduchá je táto úloha, hoci nie je taká výkonná ako používanie pokročilých programov na úpravu obrázkov, ako sú Photoshop alebo GIMP .
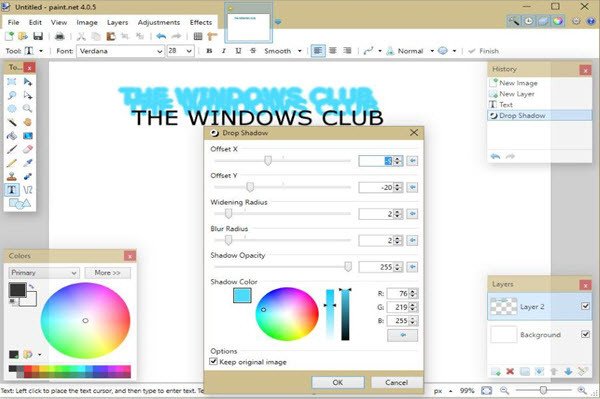
Teraz, skôr ako začneme púšťať tieň, najprv musí editor obrázkov vybrať farbu tieňa. Existuje možnosť s názvom Farba tieňa(Shadow Color) , takže odtiaľ si vyberte najvhodnejšiu farbu a potom prejdite na položku Posuny(Offsets) .
Offset X posúva tieň doľava a doprava, zatiaľ čo Offset Y posúva tieň hore a dole. Používatelia môžu rozšíriť tieň pomocou polomeru rozšírenia(Widening Radius) a zmeniť nepriehľadnosť pomocou možnosti krytie tieňa(Shadow Opacity) .
Celá vec je jednoduchá, ale ako sme už povedali, v porovnaní s Photoshopom(Photoshop) to nie je také pokročilé . Pre základnú prácu s tieňmi je nutnosťou zásuvného modulu Paint.NET Effect pre každého amatérskeho editora obrázkov. (Paint.NET Effect)Robí presne to, čo hovorí, že bude robiť bez akejkoľvek formy chýb.
Ak chcete získať doplnok, navštívte domovskú stránku(home page)(home page) Paint.NET Effects a stlačte tlačidlo Stiahnuť(Download) teraz. Majte(Bear) na pamäti, že aby to fungovalo, používatelia si budú musieť stiahnuť Microsoft .NET Framework 2.0 alebo 3.5.
2] Pomocou doplnku Drop Shadow
Prejdite na stránku Softpedia.com(Softpedia.com) a stiahnite si, rozbaľte jej obsah a nainštalujte doplnok Drop Shadow pre Paimt.net.
Presuňte extrahovaný priečinok Vržený tieň (Drop Shadow ) do priečinka C:\Program Files\paint.net\Effects .
Teraz otvorte Paint.net.
Prejdite na Vrstvy(Layers) na paneli s ponukami.
V rozbaľovacom zozname Vrstvy vyberte možnosť (Layers)Pridať novú vrstvu(Add New Layer) .

Kliknite na nástroj Text vľavo a napíšte text do oblasti grafických úprav.

Potom prejdite na položku Efekty(Effects) na paneli s ponukami.
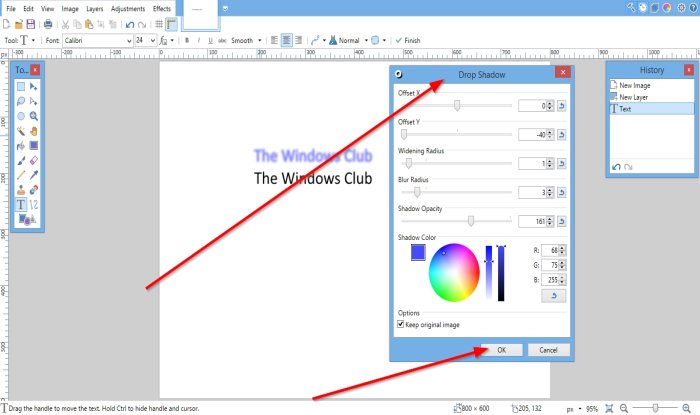
V rozbaľovacom zozname Efekty umiestnite kurzor na (Effects)Objekt(Object) a kliknite na Vržený tieň(Drop Shadow) .

Zobrazí sa dialógové okno Vržený tieň .(Drop Shadow)
V dialógovom okne si môžete prispôsobiť nastavenia Vržený tieň(Drop Shadow) .
Po dokončení kliknite na tlačidlo OK .

V oblasti úprav uvidíte text s efektom tieňa.
Dúfam, že tento príspevok bude pre vás užitočný.
Related posts
Zakázať ikonu Vržený tieň pracovnej plochy v systéme Windows 10
Ako vytvoriť priehľadný obrázok v Paint.NET v systéme Windows 11/10
Ako pridať tieň k textu alebo obrázku v GIMPe
Paint.NET pre Windows 10 – bezplatné stiahnutie
Ako orezať a otočiť obrázok v Paint.NET
Optimalizujte a znížte veľkosť obrázka pomocou nástroja Radical Image Optimization Tool
Ako extrahovať snímky z animovaných obrázkov GIF
Ako nájsť podobné obrázky online pomocou spätného vyhľadávania obrázkov
Ako pridať a zmeniť farbu pozadia plátna v GIMPe
Bezplatné nástroje na konverziu WebP na PNG online
Najlepší bezplatný softvér na tvorbu videa do GIF pre Windows 10
Ako vytvoriť video zo sekvencie obrázkov v systéme Windows 11/10
Ako bezplatne generovať textové obrázky online
Kde stiahnuť obrázky PNG s priehľadným pozadím
Odstráňte efekt tieňa z okien a vrhnite tiene pre štítky ikon
GIMP Review: Bezplatný, open source, výkonný softvér na úpravu obrázkov
Vytvárajte obrázky priateľské k webu pomocou Bzzt! Editor obrázkov pre Windows PC
Stiahnite si najnovšie obrázky ISO systému Windows 11/10 priamo v prehliadači Chrome alebo Edge
Najlepší softvér Image Compressor and Optimizer pre Windows 10
Bezplatné online nástroje a softvér na tvorbu fotografických koláží
